Googleサーチコンソール「サイト「https://www.○○○○××××/」のモバイル ユーザビリティ エラーを完全に修正できませんでした」について説明していきます。
サイトを構築していくとGooglサーチコンソールからのメッセージでモバイルページのエラーについてのメッセージが来ることがあります。
サーチコンソールは定期的にクロールといって見る人からの目線でページに不具合がないか?をサイト内のページ全てを順番にチェックしています。
今回はエラーとしてメッセージが来る「テキストが小さすぎて読めません」について修正方法の説明をします。
性別:男性
年齢:40代
家族:既婚(子2人)
肩書:アドセンス40回以上審査落ちから合格を成し遂げた者。
仕事:会社員(ECサイト運営管理)
趣味:オンラインゲーム(FORTNITE、Apex Legends)
勉強中:chatGPTなどAIの活用方法について日々奮闘中
モバイル ユーザビリティ エラーとは
Googleサーチコンソールでは、スマホやタブレットのことモバイルと表現します。
なんだか、モバイルって古い表現のようにも聞こえますが、モバイルの意味としては、小型・軽量化、高性能化されて持ち運びが可能になった情報機器やコンピュータなどの情報端末を形容する言葉なのです。
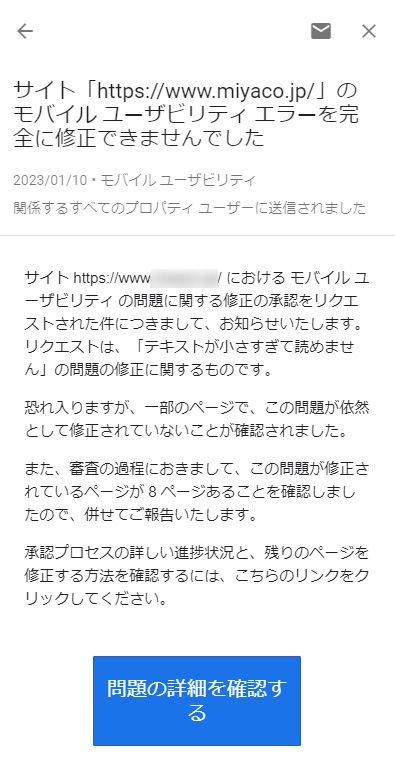
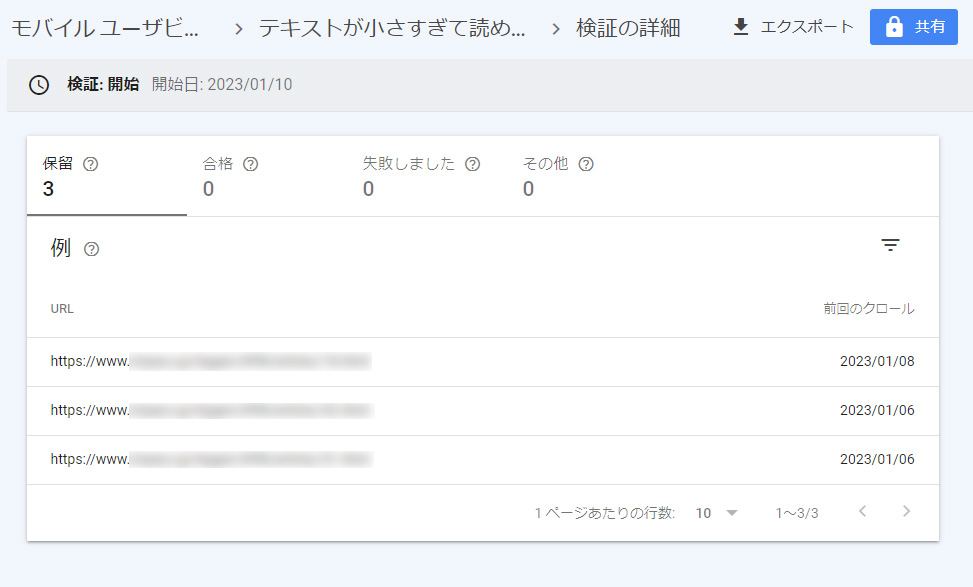
サーチコンソールのメッセージ内容

出典:サーチコンソール
サイト https://www.○○○○××××/ における モバイル ユーザビリティ の問題に関する修正の承認をリクエストされた件につきまして、お知らせいたします。
リクエストは、「テキストが小さすぎて読めません」の問題の修正に関するものです。
恐れ入りますが、一部のページで、この問題が依然として修正されていないことが確認されました。
また、審査の過程におきまして、この問題が修正されているページが ○ページあることを確認しましたので、併せてご報告いたします。
承認プロセスの詳しい進捗状況と、残りのページを修正する方法を確認するには、こちらのリンクをクリックしてください。

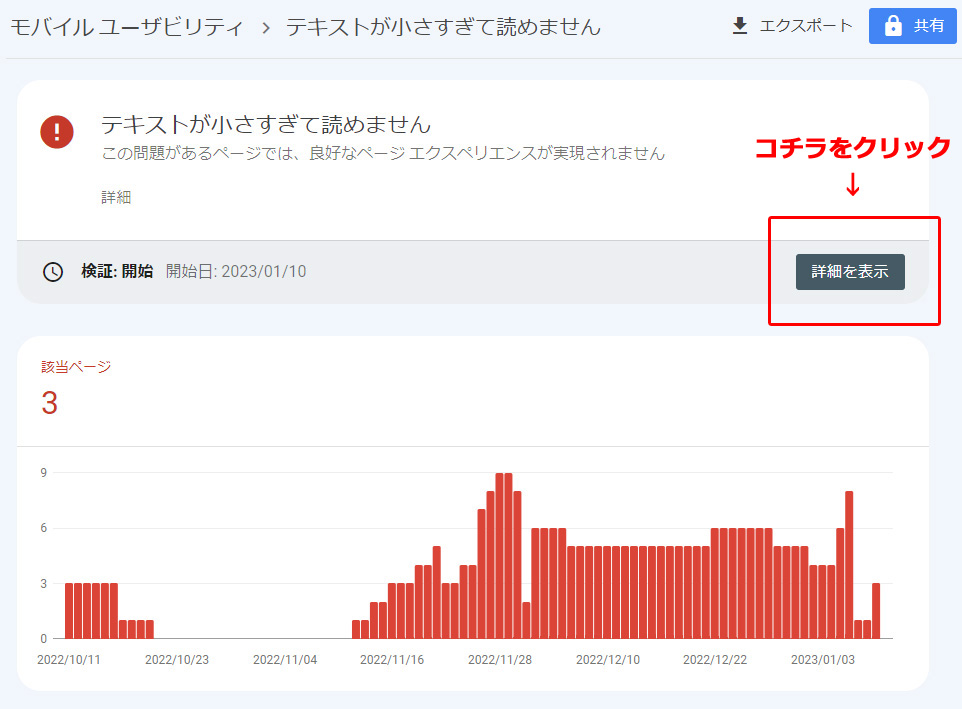
出典:サーチコンソール

出典:サーチコンソール
修正方法
修正は簡単。
モバイルページのhtmlソースの画像やテーブルの横幅のサイズを「%」に修正するとサーチコンソールのエラーが無くなります。
例)
修正前 → TABLE border=”0″ width=”750″
修正後 → TABLE border=”0″ width=”100%”
※横幅(width)を「%」に変更「%」にする理由なんで、「%」で解決するのかというと、モバイルの場合は、画面の縦が基本表示になるのですが、画面を横にするとワイド画面になる為に、横幅を指定してしまっていると、縦画面で正しく表示されていても、横画面にした時に、横に余白が出来て見た目が悪かったり、ページ構成によっては、余白部分に上下に設置してあるテキストが割り込んできてページ全体が崩れてしまったりするので、横幅を「%」にすることで、画面を縦でもピッタリ、横にしてもピッタリになり、見る人目線では違和感なく見れるようになります。まとめGoogleは見る人目線重視(ユーザーファースト)なので、PCがメインだとしてもサーチコンソールで今回の内容のようにエラーが出てしまうと、SEO的に悪影響になりますので対応していくことをオススメします。